Hey nauna,
Please refer below sample.
HTML
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/dubrox/Multiple-Dates-Picker-for-jQuery-UI/master/jquery-ui.multidatespicker.css" />
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/pepper-grinder/jquery-ui.css" />
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://cdn.rawgit.com/dubrox/Multiple-Dates-Picker-for-jQuery-UI/master/jquery-ui.multidatespicker.js"></script>
<script type="text/javascript">
$(function () {
$('[id*=txtMultiDatePicker]').multiDatesPicker({
dateFormat: 'dd/M'
});
});
</script>
Date:
<asp:TextBox ID="txtMultiDatePicker" runat="server" />
<asp:Button ID="Button1" Text="Save" runat="server" OnClick="Save" />
Code
C#
protected void Save(object sender, EventArgs e)
{
string Startdate = txtMultiDatePicker.Text.Split(',')[0];
string Enddate = txtMultiDatePicker.Text.Split(',')[txtMultiDatePicker.Text.Split().Length - 1];
ClientScript.RegisterClientScriptBlock(this.GetType(), "", "alert('Selected Dates are : " + Startdate + " to " + Enddate + "')", true);
}
VB.Net
Protected Sub Save(ByVal sender As Object, ByVal e As EventArgs)
Dim Startdate As String = txtMultiDatePicker.Text.Split(","c)(0)
Dim Enddate As String = txtMultiDatePicker.Text.Split(","c)(txtMultiDatePicker.Text.Split().Length - 1)
ClientScript.RegisterClientScriptBlock(Me.GetType(), "", "alert('Selected Dates are : " & Startdate & " to " & Enddate & "')", True)
End Sub
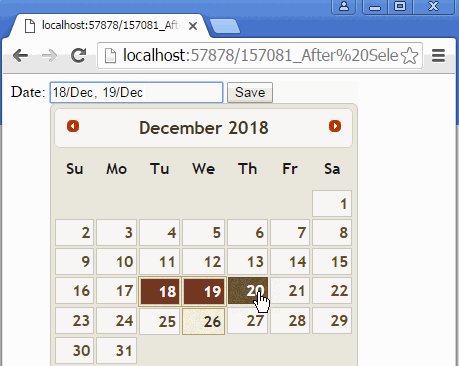
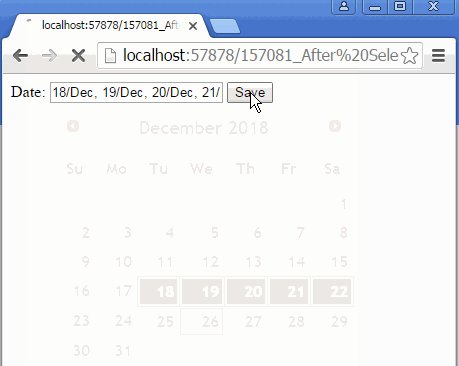
Screenshot