Hi Mehram,
Refer below sample.
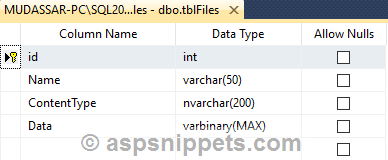
I have made use of a table named tblFiles whose schema is defined as follows.

You can download the database table SQL by clicking the download link below.
Download SQL file
HTML
<asp:GridView ID="gvtblFiles" runat="server" AllowPaging="false" ShowFooter="false"
ShowHeader="true" AutoGenerateColumns="true" OnRowDataBound="OnRowDataBound">
</asp:GridView>
Namespaces
C#
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
VB.Net
Imports System.Data
Imports System.Configuration
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.Bind();
}
}
private void Bind()
{
string constring = ConfigurationManager.ConnectionStrings["constring"].ConnectionString;
using (SqlConnection con = new SqlConnection(constring))
{
using (SqlCommand cmd = new SqlCommand("select TOP 2 Id,Name,ContentType 'Photo',Data from tblFiles", con))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
gvtblFiles.DataSource = dt;
gvtblFiles.DataBind();
}
}
}
}
}
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataRowView dr = (DataRowView)e.Row.DataItem;
string imageUrl = "data:image/jpg;base64," + Convert.ToBase64String((byte[])dr["Data"]);
Image img = new Image();
img.ImageUrl = imageUrl;
img.Height = 100;
img.Width = 100;
e.Row.Cells[e.Row.Cells.Count - 1].Controls.Add(img);
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Me.Bind()
End If
End Sub
Private Sub Bind()
Dim constring As String = ConfigurationManager.ConnectionStrings("constring").ConnectionString
Using con As SqlConnection = New SqlConnection(constring)
Using cmd As SqlCommand = New SqlCommand("select TOP 2 Id,Name,ContentType 'Photo',Data from tblFiles", con)
Using sda As SqlDataAdapter = New SqlDataAdapter(cmd)
Using dt As DataTable = New DataTable()
sda.Fill(dt)
gvtblFiles.DataSource = dt
gvtblFiles.DataBind()
End Using
End Using
End Using
End Using
End Sub
Protected Sub OnRowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim dr As DataRowView = CType(e.Row.DataItem, DataRowView)
Dim imageUrl As String = "data:image/jpg;base64," & Convert.ToBase64String(CType(dr("Data"), Byte()))
Dim img As Image = New Image()
img.ImageUrl = imageUrl
img.Height = 100
img.Width = 100
e.Row.Cells(e.Row.Cells.Count - 1).Controls.Add(img)
End If
End Sub
Screenshot
