Hi nauna,
Check this example. Now please take its reference and correct your code.
HTML
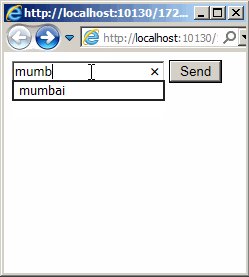
Default
<asp:TextBox runat="server" ID="txtCity" />
<asp:Button Text="Send" runat="server" OnClick="Send" />
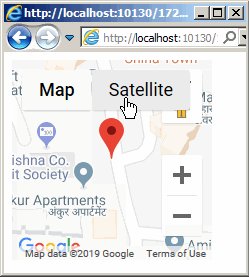
Landing Page
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=API_Key"></script>
<script type="text/javascript">
window.onload = function () {
if (window.location.search == "" || (window.location.search.split('=')[1] == "")) {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (p) {
var LatLng = new google.maps.LatLng(p.coords.latitude, p.coords.longitude);
var mapOptions = {
center: LatLng,
zoom: 18,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("dvMap"), mapOptions);
var marker = new google.maps.Marker({
position: LatLng,
map: map,
title: "<div style = 'height:60px;width:200px'><b>Your location:</b><br />Latitude: " + p.coords.latitude + "<br />Longitude: " + p.coords.longitude
});
google.maps.event.addListener(marker, "click", function (e) {
var infoWindow = new google.maps.InfoWindow();
infoWindow.setContent(marker.title);
infoWindow.open(map, marker);
});
});
} else {
alert('Geo Location feature is not supported in this browser.');
}
}
}
</script>
<div id="dvMap" style="width: 200px; height: 200px">
</div>
Code
Default
C#
protected void Send(object sender, EventArgs e)
{
string city = txtCity.Text.Trim();
Response.Redirect("Landing.aspx?city=" + city);
}
VB.Net
Protected Sub Send(ByVal sender As Object, ByVal e As EventArgs)
Dim city As String = txtCity.Text.Trim()
Response.Redirect("Landing.aspx?city=" & city)
End Sub
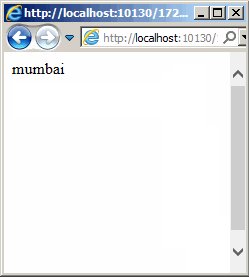
Landing Page
C#
protected void Page_Load(object sender, EventArgs e)
{
Response.Write(Request.QueryString["city"]);
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
Response.Write(Request.QueryString("city"))
End Sub
Screenshot