Hi micah,
I have created sample code which full-fill your requirement. So please refer the below code and modify as per your requirement.
HTML
<div>
<asp:DataList ID="dlUrl" runat="server">
<ItemTemplate>
<iframe src='<%# Eval("Url")%>'></iframe>
<asp:HyperLink NavigateUrl='<%# Eval("Url")%>' Text='<%#Eval("description")%>' runat="server" />
</ItemTemplate>
</asp:DataList>
</div>
C#
private void GetUrlData()
{
DataTable dt = new DataTable();
dt.Columns.Add("Image");
dt.Columns.Add("Url");
dt.Columns.Add("description");
dt.Rows.Add("http://www.aspforums.net/Avatars/micah.jpg?635632963137500000", "http://www.aspforums.net/Threads/174477/How-do-I-fetch-data-from-URL-and-display-it-on-datalist/", "How-do-I-fetch-data-from-URL-and-display-it-on-datalist");
dt.Rows.Add("http://www.aspforums.net/Avatars/micah.jpg?635632963137500000", "http://www.aspforums.net/Threads/185894/How-do-i-hide-or-diplay-lable-if-status-is-true-on-Modal-without-datalist/", "How-do-i-hide-or-diplay-lable-if-status-is-true-on-Modal-without-datalist");
dlUrl.DataSource = dt;
dlUrl.DataBind();
}
Vb.Net
Private Sub GetUrlData()
Dim dt As New DataTable()
dt.Columns.Add("Image")
dt.Columns.Add("Url")
dt.Columns.Add("description")
dt.Rows.Add("http://www.aspforums.net/Avatars/micah.jpg?635632963137500000", "http://www.aspforums.net/Threads/174477/How-do-I-fetch-data-from-URL-and-display-it-on-datalist/", "How-do-I-fetch-data-from-URL-and-display-it-on-datalist")
dt.Rows.Add("http://www.aspforums.net/Avatars/micah.jpg?635632963137500000", "http://www.aspforums.net/Threads/185894/How-do-i-hide-or-diplay-lable-if-status-is-true-on-Modal-without-datalist/", "How-do-i-hide-or-diplay-lable-if-status-is-true-on-Modal-without-datalist")
dlUrl.DataSource = dt
dlUrl.DataBind()
End Sub
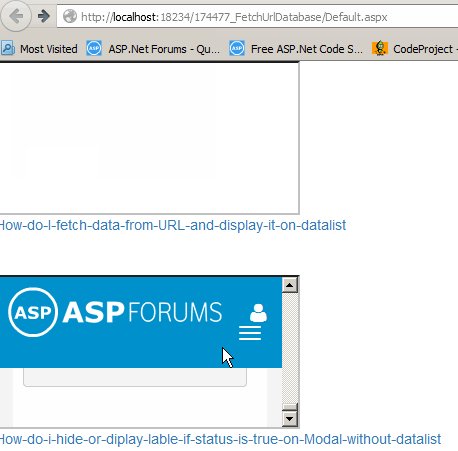
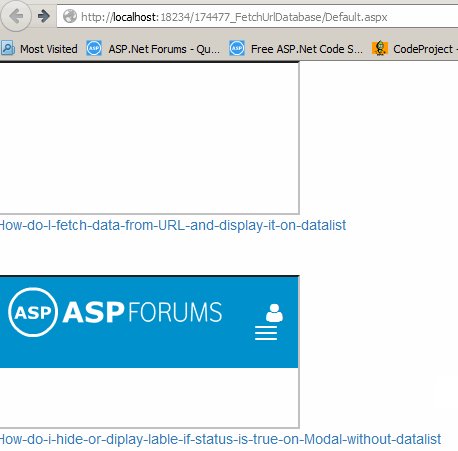
Screenshot