Hi suhaas121,
Check this example. Now please take its reference and correct your code.
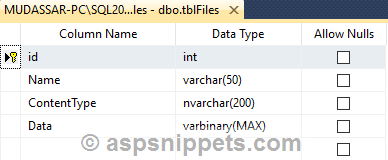
Database
I have made use of the following table tblFiles with the schema as follows.

You can download the database table SQL by clicking the download link below.
Download SQL file
HTML
C#
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" CellPadding="4">
<Columns>
<asp:TemplateField>
<EditItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</EditItemTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<a href="#" onclick='openPopup("<%# Eval("id")%>","<%# Eval("Name")%>","<%# Convert.ToBase64String((byte[])Eval("Data"))%>","<%# Eval("ContentType")%>")'>Details</a>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="Image1" Width="50px" Height="50px" runat="server"
ImageUrl='<%#"data:Image/jpg;base64," + Convert.ToBase64String((byte[])Eval("Data")) %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div id="popupdiv" title="Basic modal dialog" style="display: none">
Fig-Item Number:<label id="lblId"></label>
<br />Part Number:<label id="lblName"></label>
<br />Image:<img id="img" alt="" />
<br />Vendor Code:<label id="vendor"></label>
</div>
</form>
VB.Net
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" CellPadding="4">
<Columns>
<asp:TemplateField>
<EditItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</EditItemTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<a href="#" onclick='openPopup("<%# Eval("id")%>","<%# Eval("Name")%>","<%# Convert.ToBase64String(CType(Eval("Data"), Byte()))%>","<%# Eval("ContentType")%>")'>Details</a>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="Image1" Width="50px" Height="50px" runat="server"
ImageUrl='<%#"data:Image/jpg;base64," + Convert.ToBase64String(CType(Eval("Data"), Byte())) %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div id="popupdiv" title="Basic modal dialog" style="display: none">
Fig-Item Number:<label id="lblId"></label>
<br />Part Number:<label id="lblName"></label>
<br />Image:<img id="img" alt="" />
<br />Vendor Code:<label id="vendor"></label>
</div>
</form>
JavaScript
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css" />
<script type="text/javascript">
function openPopup(fig_Item_No, Part_number, Image, Vendor_Code) {
$('#lblId').text(fig_Item_No);
$('#lblName').text(Part_number);
$('#img').attr('src', "data:Image/jpg;base64," + Image);
$('#vendor').text(Vendor_Code);
$("#popupdiv").dialog({
title: "Product Details",
width: 300,
height: 300,
modal: true,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
}
</script>
Namespaces
C#
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
VB.Net
Imports System.Configuration
Imports System.Data
Imports System.Data.SqlClient
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
string sql = "SELECT TOP 4 * FROM tblFiles WHERE ContentType = 'image/jpeg'";
using (SqlDataAdapter sda = new SqlDataAdapter(sql, con))
{
DataTable dt = new DataTable();
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As SqlConnection = New SqlConnection(constr)
Dim sql As String = "SELECT TOP 4 * FROM tblFiles WHERE ContentType = 'image/jpeg'"
Using sda As SqlDataAdapter = New SqlDataAdapter(sql, con)
Dim dt As DataTable = New DataTable()
sda.Fill(dt)
GridView1.DataSource = dt
GridView1.DataBind()
End Using
End Using
End If
End Sub
Screenshot
