Hi makenzi.exc,
On RadioButton click event, check if Yes is selected, then remove the disabled attribute else add the disabled attribute.
HTML
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
</style>
</head>
<body>
<span>Do you have Passport?</span>
<input type="radio" name="confirm" value="Yes" />Yes
<input type="radio" name="confirm" value="No" />No
<hr />
<input id="txtPassportNumber" type="text" disabled="disabled" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("input[name=confirm]").click(function () {
if ($(this).val() == "Yes") {
$('#txtPassportNumber').removeAttr("disabled");
} else {
$('#txtPassportNumber').attr("disabled", "disabled");
}
});
});
</script>
</body>
</html>
Demo
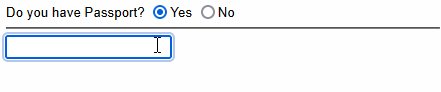
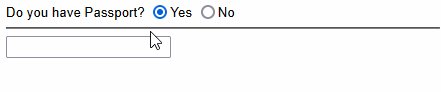
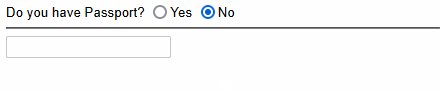
Screenshot

Downloads
Download Sample