Hi malar,
Check this example. Now please take its reference and correct your code.
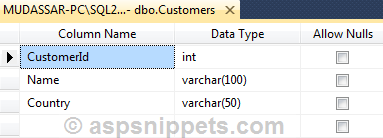
Database
I have made use of the following table Customers with the schema as follows.

You can download the database table SQL by clicking the download link below.
Download SQL file
Model
public class CustomerModel
{
public int Id { get; set; }
public string Name { get; set; }
public string Country { get; set; }
}
Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public JsonResult Save(List<CustomerModel> customers)
{
if (customers != null)
{
foreach (CustomerModel customer in customers)
{
}
}
return Json("");
}
}
View
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table id="tblCustomers">
<tr>
<th style="width:100px">Id</th>
<th style="width:150px">Name</th>
<th style="width:150px">Country</th>
</tr>
<tr>
<td>1</td>
<td>John Hammond</td>
<td>United States</td>
</tr>
<tr>
<td>2</td>
<td>Mudassar Khan</td>
<td>India</td>
</tr>
<tr>
<td>3</td>
<td>Suzanne Mathews</td>
<td>France</td>
</tr>
<tr>
<td>4</td>
<td>Robert Schidner</td>
<td>Russia</td>
</tr>
</table>
<br />
<button id="btnSave" type="button" class="btn btn-primary" onclick="Save()">Save</button>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function Save() {
var customers = [];
var table = document.getElementById("tblCustomers");
var rows = table.rows;
for (var i = 1; i < rows.length; i++) {
var customer = {};
customer.Id = table.rows[i].cells[0].textContent.trim();
customer.Name = table.rows[i].cells[1].textContent.trim();
customer.Country = table.rows[i].cells[2].textContent.trim();
customers.push(customer);
}
$.ajax({
type: "POST",
url: "/Home/Save",
data: JSON.stringify(customers),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
alert("Customers Inserted Successfully");
},
error: function (r) {
alert(r.responseText);
}
});
};
</script>
</body>
</html>
Screenshot
