Hi makenzi.exc,
On Button click, check if CheckBox is Checked then remove the checked attribute else add checked attribute.
Refer below example.
HTML
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
</style>
</head>
<body>
<input type="checkbox" id="chkMango" value="Mango" /><label for="chkMango">Mango</label>
<input id="btnCheckUncheck" type="button" value="Submit" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnCheckUncheck").click(function () {
if ($("#chkMango").is(":checked")) {
$('#chkMango').prop('checked', false);
} else {
$('#chkMango').prop('checked', true);
}
});
});
</script>
</body>
</html>
Demo
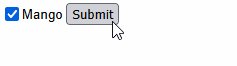
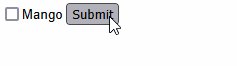
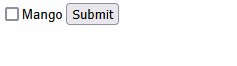
Screenshot

Downloads
Download Sample