Hey RumeValid,
Please refer below sample.
HTML
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
function validateFloatKeyPress(ele, btn) {
var row = $(ele).closest('tr');
var index = row.eq(0).index() - 1;
if (index > 0) {
var previousFrom = row.prev().eq(0).find('[id*=txtPerRangeFrom]').val();
var previousTo = row.prev().eq(0).find('[id*=txtPerRangeTo]').val();
var currentFrom = row.eq(0).find('[id*=txtPerRangeFrom]').val();
var currentTo = row.eq(0).find('[id*=txtPerRangeTo]').val() == "" ? 0 : row.eq(0).find('[id*=txtPerRangeTo]').val();
if (parseInt(currentFrom) <= parseInt(previousTo)) {
alert("You can't enter number in between " + previousFrom + " and " + previousTo);
row.eq(0).find('[id*=txtPerRangeFrom]').val('');
row.eq(0).find('[id*=txtPerRangeFrom]').focus();
}
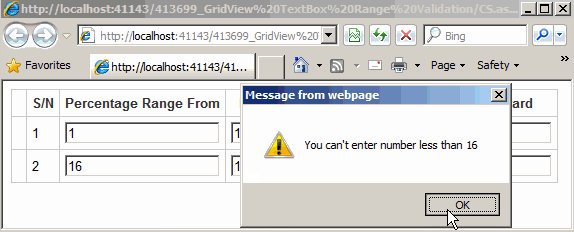
if (parseInt(currentFrom) >= parseInt(currentTo) && currentTo != '') {
alert("You can't enter number less than " + currentFrom);
row.eq(0).find('[id*=txtPerRangeTo]').val('');
row.eq(0).find('[id*=txtPerRangeTo]').focus();
}
}
}
</script>
<div>
<asp:GridView runat="server" ID="gridview_1" AutoGenerateColumns="false">
<Columns>
<asp:CommandField SelectText="select" ShowSelectButton="false" ItemStyle-CssClass="frmHiddenColumn"
HeaderStyle-CssClass="frmHiddenColumn" FooterStyle-CssClass="frmHiddenColumn" />
<asp:TemplateField HeaderText="S/N" ItemStyle-Width="100px">
<ItemTemplate>
<%# Container.DataItemIndex+1 %>
</span>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Percentage Range From">
<ItemTemplate>
<asp:TextBox runat="server" ID="txtPerRangeFrom" ClientIDMode="Static" Text='<%#Eval("RangeFrom") %>'
Width="200px" onblur="return validateFloatKeyPress(this,event);"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Percentage Range To">
<ItemTemplate>
<asp:TextBox runat="server" ID="txtPerRangeTo" ClientIDMode="Static" Text='<%#Eval("RangeTo") %>'
Width="200px" onblur="return validateFloatKeyPress(this,event);"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Percentage Award" ItemStyle-Width="200px" HeaderStyle-HorizontalAlign="Center"
HeaderStyle-Font-Size="Large">
<ItemTemplate>
<asp:TextBox runat="server" ID="txtaward" ClientIDMode="Static" Text='<%#Eval("PerAward") %>'
Width="200px" onblur="return validateFloatKeyPress(this,event);"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
Namespaces
C#
using System.Data;
VB.Net
Imports System.Data
Code
C#
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[] { new DataColumn("RangeFrom", typeof(int)), new DataColumn("RangeTo", typeof(int)), new DataColumn("PerAward", typeof(string)) });
dt.Rows.Add(1,15);
dt.Rows.Add();
gridview_1.DataSource = dt;
gridview_1.DataBind();
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
Dim dt As DataTable = New DataTable()
dt.Columns.AddRange(New DataColumn() {New DataColumn("RangeFrom", GetType(Integer)), New DataColumn("RangeTo", GetType(Integer)), New DataColumn("PerAward", GetType(String))})
dt.Rows.Add(1, 15)
dt.Rows.Add()
gridview_1.DataSource = dt
gridview_1.DataBind()
End Sub
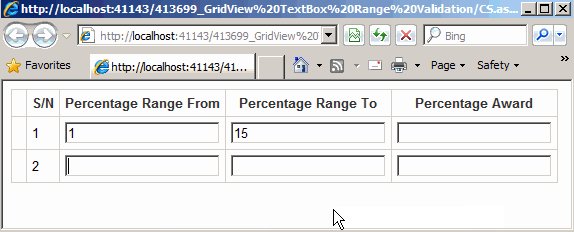
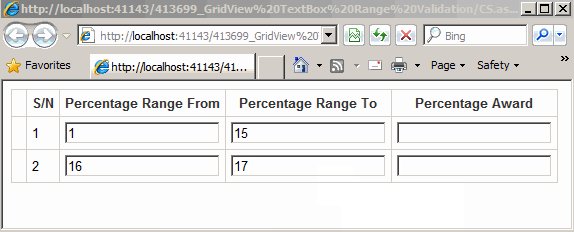
Screenshot