Hi MichBman,
Place the Table inside a DIV. Set the id for the DIV.
When Export button click get the table html by referencing the DIV id.
Check this example. Now please take its reference and correct your code.
Controller
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
NorthwindEntities entities = new NorthwindEntities();
return View(from customer in entities.Customers.Take(10)
select customer);
}
[HttpPost]
[ValidateInput(false)]
public FileResult Export(string GridHtml)
{
return File(Encoding.ASCII.GetBytes(GridHtml), "application/vnd.ms-excel", "Grid.xls");
}
}
View
Index
@model IEnumerable<Customer>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h4>Customers</h4>
<hr />
<div id="Grid">
@Html.Partial("Grid_View", Model)
</div>
<br />
<br />
@using (Html.BeginForm("Export", "Home", FormMethod.Post))
{
<input type="hidden" name="GridHtml" />
<input type="submit" id="btnSubmit" value="Export" />
}
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnSubmit").click(function () {
$("input[name='GridHtml']").val($("#dvGrid").html());
});
});
</script>
</body>
</html>
PartialView
@model IEnumerable<Customer>
<div>
<input type="text" />
<select id="ddlCountries">
<option>Select</option>
<option>India</option>
<option>USA</option>
<option>Russia</option>
</select>
</div>
<hr />
<div id="dvGrid">
<table cellpadding="5" cellspacing="0" style="border: 1px solid #ccc;font-size: 9pt;border-collapse:collapse">
<tr>
<th style="background-color: #B8DBFD;border: 1px solid #ccc">CustomerID</th>
<th style="background-color: #B8DBFD;border: 1px solid #ccc">ContactName</th>
<th style="background-color: #B8DBFD;border: 1px solid #ccc">City</th>
<th style="background-color: #B8DBFD;border: 1px solid #ccc">Country</th>
</tr>
@foreach (Customer customer in Model)
{
<tr>
<td style="width:120px;border: 1px solid #ccc">@customer.CustomerID</td>
<td style="width:120px;border: 1px solid #ccc">@customer.ContactName</td>
<td style="width:120px;border: 1px solid #ccc">@customer.City</td>
<td style="width:120px;border: 1px solid #ccc">@customer.Country</td>
</tr>
}
</table>
</div>
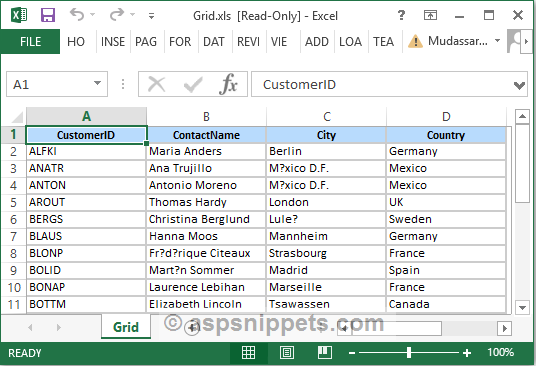
Screenshots
Index View

Exported Excel File