Hey nauna,
Please refer below sample.
HTML
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?libraries=places"></script>
<script type="text/javascript">
window.onload = function () {
var postal = document.getElementById('txtPostalCode');
var options = { types: ['(regions)'] }
var autocomplete = new google.maps.places.Autocomplete(postal, options);
google.maps.event.addListener(autocomplete, 'place_changed', function () {
var location = autocomplete.getPlace();
geocoder = new google.maps.Geocoder();
console.log(location['geometry'])
lat = location['geometry']['location'].lat();
lng = location['geometry']['location'].lng();
var latlng = new google.maps.LatLng(lat, lng);
geocoder.geocode({ 'latLng': latlng }, function (results) {
for (i = 0; i < results.length; i++) {
for (var j = 0; j < results[i].address_components.length; j++) {
for (var k = 0; k < results[i].address_components[j].types.length; k++) {
if (results[i].address_components[j].types[k] == "postal_code") {
zipcode = results[i].address_components[j].short_name;
postal.value = zipcode;
}
}
}
}
});
});
}
</script>
<input id="txtPostalCode" type="text" size="50" autocomplete="off" />
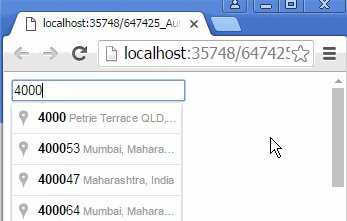
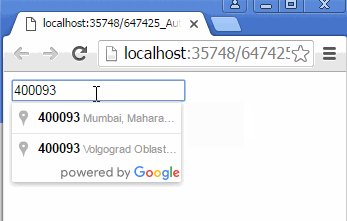
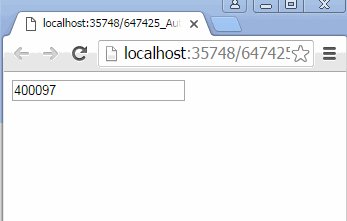
Screenshot