Hi rani,
Check this example. Now please take its reference and correct your code.
Database
For this example I have used of Northwind database that you can download using the link given below.
Download Northwind Database
Model
public class CustomerModel
{
public string CustomerId { get; set; }
public string Name { get; set; }
public string City { get; set; }
public List<Order> Orders { get; set; }
}
public class Order
{
public int OrderID { get; set; }
public DateTime? OrderDate { get; set; }
}
Namespaces
using System.Collections.Generic;
using System.Data.SqlClient;
Controller
public class HomeController : Controller
{
public IActionResult Index()
{
List<CustomerModel> customers = new List<CustomerModel>();
string conString = @"Server=.\SQL2014;DataBase=Northwind;UID=sa;PWD=pass@123";
using (SqlConnection con = new SqlConnection(conString))
{
string query = "SELECT TOP 10 CustomerID,ContactName,City FROM Customers";
using (SqlCommand cmd = new SqlCommand(query, con))
{
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
CustomerModel customer = new CustomerModel();
customer.Name = sdr["ContactName"].ToString();
customer.City = sdr["City"].ToString();
List<Order> orders = new List<Order>();
using (SqlConnection con1 = new SqlConnection(conString))
{
string query1 = "SELECT TOP 5 OrderID, OrderDate FROM Orders WHERE CustomerID = @Id";
using (SqlCommand cmd1 = new SqlCommand(query1, con1))
{
con1.Open();
cmd1.Parameters.AddWithValue("@Id", sdr["CustomerID"]);
SqlDataReader sdr1 = cmd1.ExecuteReader();
while (sdr1.Read())
{
Order order = new Order();
order.OrderID = Convert.ToInt32(sdr1["OrderID"]);
order.OrderDate = Convert.ToDateTime(sdr1["OrderDate"]);
orders.Add(order);
}
con1.Close();
}
}
customer.Orders = orders;
customers.Add(customer);
}
con.Close();
}
}
return View(customers);
}
}
View
@using Nested_Table_Core_MVC.Models
@model IEnumerable<CustomerModel>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table cellpadding="0" cellspacing="0" class="Grid">
<tr>
<th></th>
<th>Contact Name</th>
<th>City</th>
</tr>
@foreach (CustomerModel customer in Model)
{
<tr>
<td>
<img src="~/Images/plus.png" />
<div style="display:none">
<table cellpadding="0" cellspacing="0" class="ChildGrid">
<tr>
<th>OrderID</th>
<th>OrderDate</th>
</tr>
@foreach (var order in customer.Orders)
{
<tr>
<td>@order.OrderID</td>
<td>@order.OrderDate.Value.ToShortDateString()</td>
</tr>
}
</table>
</div>
</td>
<td>@customer.Name</td>
<td>@customer.City</td>
</tr>
}
</table>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$("body").on("click", "img[src*='plus.png']", function () {
$(this).closest("tr").after("<tr><td></td><td colspan = '999'>" + $(this).next().html() + "</td></tr>");
$(this).attr("src", "/images/minus.png");
});
$("body").on("click", "img[src*='minus.png']", function () {
$(this).attr("src", "/images/plus.png");
$(this).closest("tr").next().remove();
});
</script>
</body>
</html>
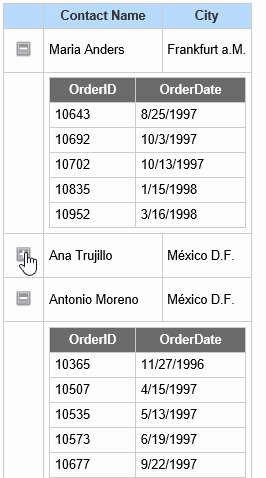
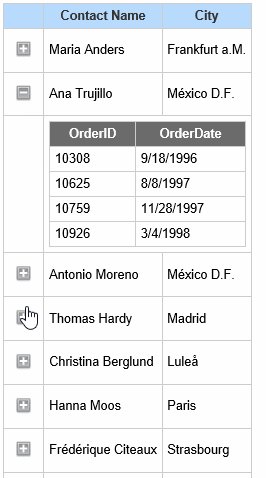
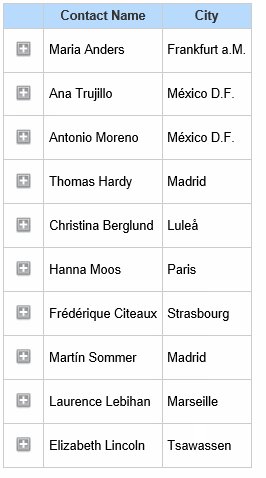
Screenshot