Hi micah,
I have modified your code. Refer the below sample.
HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!-- Bootstrap -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<script type="text/javascript">
$(function () {
$('[id*=Button1]').on('click', function () {
var id = $(this).closest('tr').find($('[id*=ProdID]')).text();
$.ajax({
type: "POST",
url: "Default.aspx/GetNameUserName",
data: '{id:"' + id + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
var table = $("#modalbody").find('table').eq(0).clone(true);
var customers = response.d;
$("#modalbody").find('table').eq(0).remove();
$(customers).each(function () {
$(".id", table).html(this.Id);
$(".username", table).html(this.UserName);
$(".name", table).html(this.Name);
$(".senddate", table).html(this.SendDate);
$(".contentpost", table).html(this.ContentPost);
$("#modalbody").append(table);
table = $("#modalbody").find('table').eq(0).clone(true);
});
$("#txtComments").val('');
$('#myModal').modal('show');
},
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
return false;
});
$("#btnSaveComments").on("click", function () {
var tableModal = $(".tblCustomer").html();
var id = $(tableModal).find('.id').html().trim();
var name = $(tableModal).find('.name').html().trim();
var username = $(tableModal).find('.username').html().trim();
var contentPost = $(tableModal).find('.contentpost').html().trim();
var comments = $("#txtComments").val();
$.ajax({
type: "POST",
url: "Default.aspx/InsertCommenttype",
data: '{id:"' + id + '",name:"' + name + '",username:"' + username + '",contentpost:"' + contentPost + '",comments:"' + comments + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
alert(response.d);
},
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
return false;
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="dlstProducts" runat="server" RepeatColumns="3" CellSpacing="10"
RepeatDirection="Horizontal" RepeatLayout="Table">
<ItemTemplate>
<table>
<tr>
<td>
<b>ID : </b>
<asp:Label ID="ProdID" runat="server" Text='<%#Eval("Id") %>' /><br />
<b>Name : </b>
<asp:Label ID="lblName" runat="server" Text='<%#Eval("Name") %>' /><br />
<b>UserName : </b>
<asp:Label ID="Label2" runat="server" Text='<%#Eval("UserName") %>' />
</td>
<td>
<asp:Button ID="Button1" runat="server" Text="Show" class="btn btn-primary btn-sm" />
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div class="container">
<div class="row">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label><br />
<%--Modal 1 Start--%>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">
Name UserName Details</h4>
</div>
<div id="modalbody" align="center" class="modal-body">
<table class="tblCustomer" cellpadding="2" cellspacing="0" border="1">
<tr>
<td>
<b>ID: </b><span class="id">
<%# Eval("ID") %></span>
<br />
<b>Name: </b><span class="name">
<%# Eval("Name") %></span>
<br />
<b>UserName: </b><span class="username">
<%# Eval("UserName")%></span><br />
<br />
<b>ContentPost: </b><span class="contentpost">
<%# Eval("ContentPost")%></span><br />
</td>
</tr>
</table>
</div>
<div class="modal-footer">
<center>
<asp:TextBox runat="server" ID="txtComments" TextMode="MultiLine" />
<br />
<asp:Button ID="btnSaveComments" Text="Save Comments" runat="server" />
</center>
</div>
</div>
</div>
</div>
<%--Modal 1 End--%>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
</div>
</form>
</body>
</html>
Code
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id"), new DataColumn("Name"), new DataColumn("UserName") });
dt.Rows.Add(1, "Micah", "Mic22");
dt.Rows.Add(2, "Brown", "brown44");
dt.Rows.Add(5, "Dharmendra Das", "das");
dlstProducts.DataSource = dt;
dlstProducts.DataBind();
}
}
[WebMethod]
public static List<Customer> GetNameUserName(int id)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT Id,UserName Name,UserName,SendDate,ContentPost FROM USERPost WHERE Id = @ID"))
{
cmd.Connection = con;
cmd.CommandType = CommandType.Text;
cmd.Parameters.AddWithValue("@ID", id);
List<Customer> customers = new List<Customer>();
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
customers.Add(new Customer
{
Id = sdr["Id"].ToString(),
Name = sdr["Name"].ToString(),
UserName = sdr["UserName"].ToString(),
SendDate = sdr["SendDate"].ToString(),
ContentPost = sdr["ContentPost"].ToString()
});
}
con.Close();
return customers;
}
}
}
// Insert into Customer Choice Description Table
[WebMethod]
public static string InsertCommenttype(string id, string name, string username, string contentpost, string comments)
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("INSERT INTO [customerchoice&description](ID,Name,UserName,ContentPost,Comments) VALUES(@ID,@Name,@UserName,@ContentPost,@Comments)"))
{
cmd.Connection = con;
cmd.CommandType = CommandType.Text;
cmd.Parameters.AddWithValue("@ID", id);
cmd.Parameters.AddWithValue("@Name", name);
cmd.Parameters.AddWithValue("@UserName", username);
cmd.Parameters.AddWithValue("@ContentPost", contentpost);
cmd.Parameters.AddWithValue("@Comments", comments);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
return "Saved";
}
public class Customer
{
public string FriendUserName { get; set; }
public string ShareContent { get; set; }
public string ShareTodayDate { get; set; }
public string Comments { get; set; }
public string SharePostDate { get; set; }
public string UserName { get; set; }
public string ContentPost { get; set; }
public string Name { get; set; }
public string fName { get; set; }
public string Image { get; set; }
public string Image2 { get; set; }
public string SendDate { get; set; }
public string Id { get; set; }
}
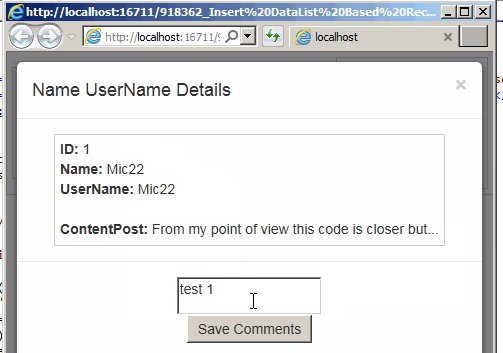
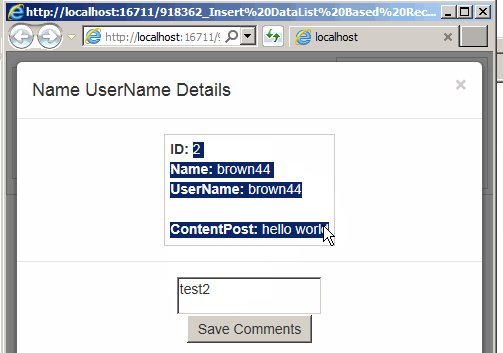
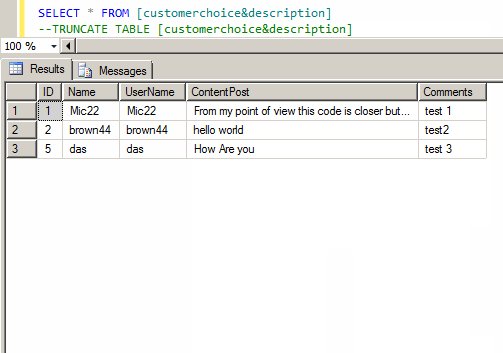
Screenshot